【仿soul交友盲盒】运营版盲盒交友/匹配交友/同城交友/存取小纸条盲盒匹配管理
本系统是独立源码 前端由VUE开发 后端PHP 没有编译过的纯源码
后端需要 vue 和 node.js 环境才能搭建
本源码需要 微信公众号 微信商户号 要不然使用不了
主要功能 抽对象 存信息 邀请好友
文字安装说明:
接口:压缩包中的api.zip 上传解压到服务器,php版本设置为7.2,设置伪静态:
add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Headers *;location / { if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; }}
然后将数据库上传到服务器内 将.env文件中的数据库ip 名称 账号 密码 端口 都改成自己对应的
前台:使用uniapp开发的,所以你下载一个hbuilder编辑器,自己创建一个uniapp项目,将压缩包中的h5.zip解压出来并拖到这个项目进去,然后修改/static/js/common.js中 host和api变量改成自己的域名,然后点击编辑器上方的发行 – 选择网站 然后就可以编译出来了,将编译后的源码上传到服务器,设置一下伪静态:
location / {try_files $uri $uri/ @router;index index.html;}location @router{rewrite ^.*$ /index.html last;}
vue init webpack manghee创建vue项目
后台:使用vue开发的, 先将vue和node环境搭建好,然后新建一个项目,将压缩包中的admin.zip压缩包解压并拖到项目中,第一部应该先npm install 初始化所有的插件,紧接着修改一下/static/js/common.js中apiUrl变量为自己的接口域名,然后npm run build编译出源码,上传到服务器,伪静态:
location / {try_files $uri $uri/ @router;index index.html;}location @router{rewrite ^.*$ /index.html last;}
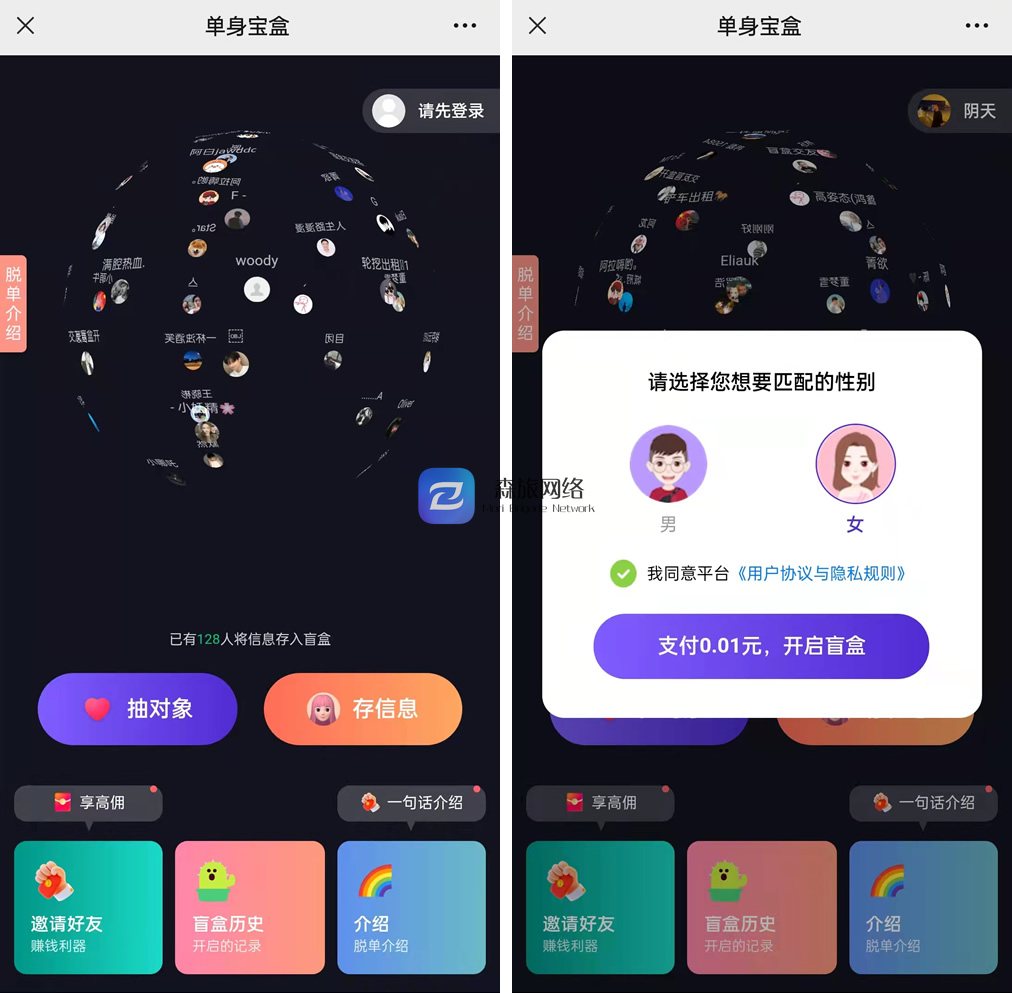
截图


感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
WWW.BKYNET.COM







![[手游] 经典3D动作冒险手游【龙之谷之新符文龙】+安卓苹果双端+GM授权后台+Linux手工服务 B25-百客源](https://wxycos.yuwxy.cn/2024/05/20240511091237994.jpg)








![[手游] 经典3D动作冒险手游【龙之谷之新符文龙】+安卓苹果双端+GM授权后台+Linux手工服务 B25-百客源](https://wxycos.yuwxy.cn/2024/05/20240511091237994.jpg?eo-img.format=webp)




























请登录后查看评论内容